发布于 2022-04-28 12:08:57 浏览 617

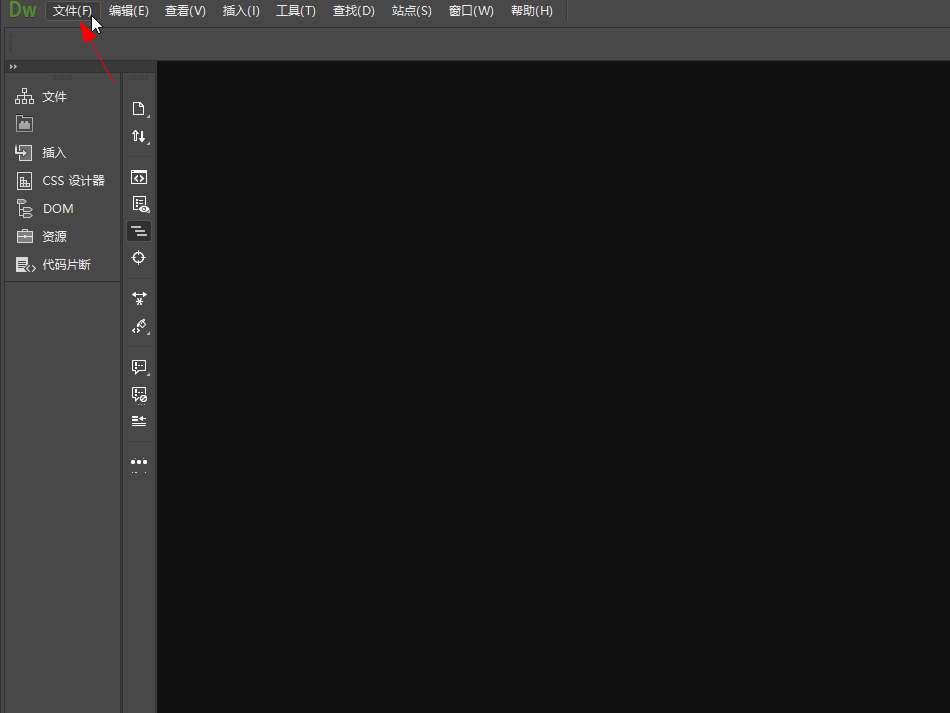
1.在打开Dreamweaver软件中,选择【文件】菜单。
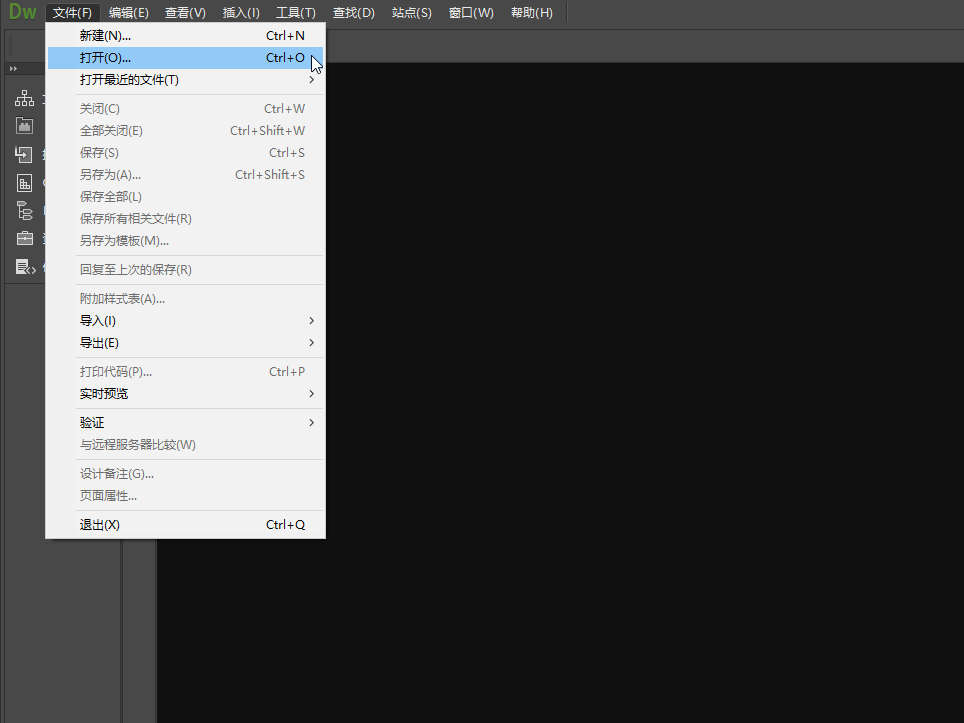
2.在【文件】菜单下拉框中点击【打开】。
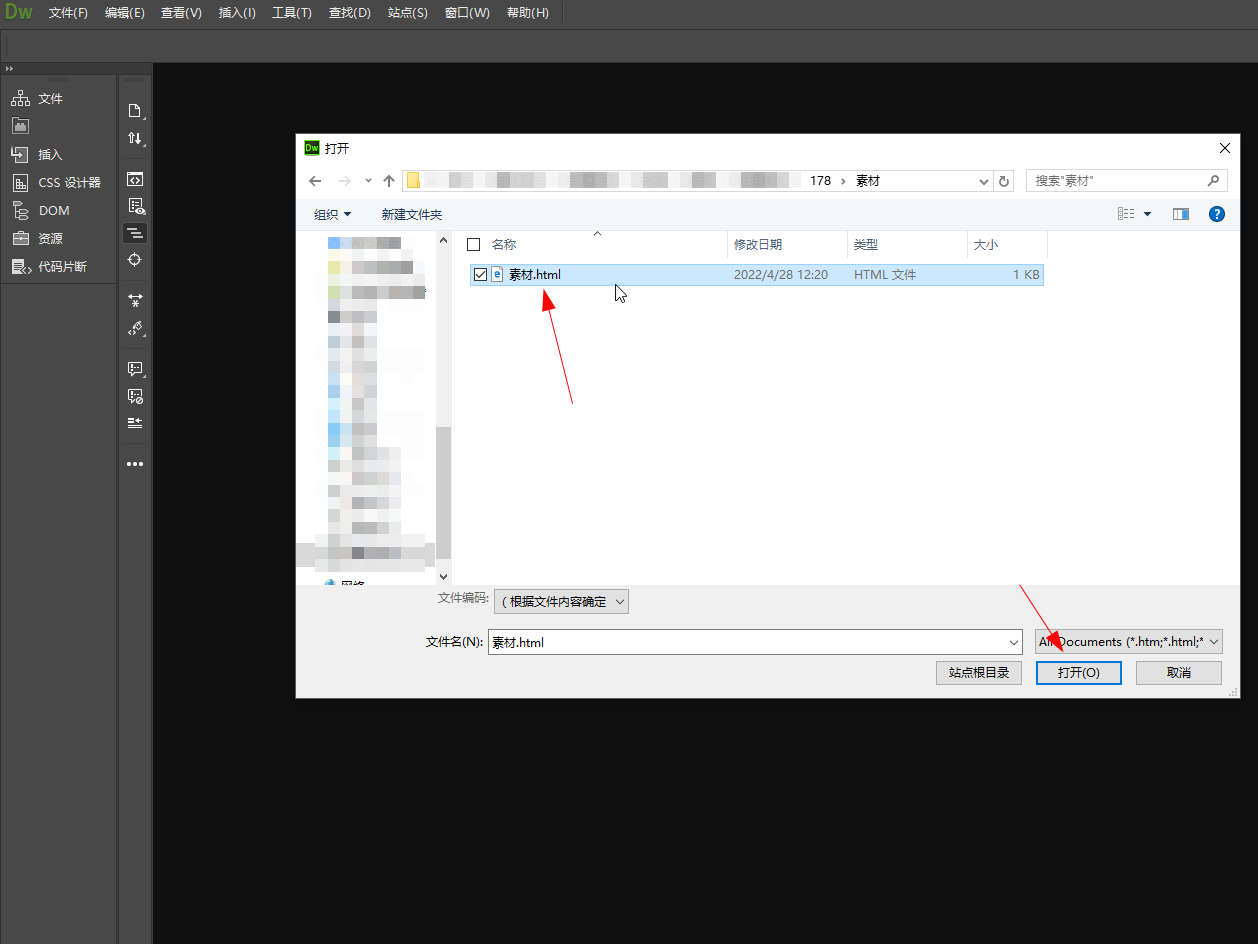
3.在打开对话框中,选择素材html文件,点击【打开】。
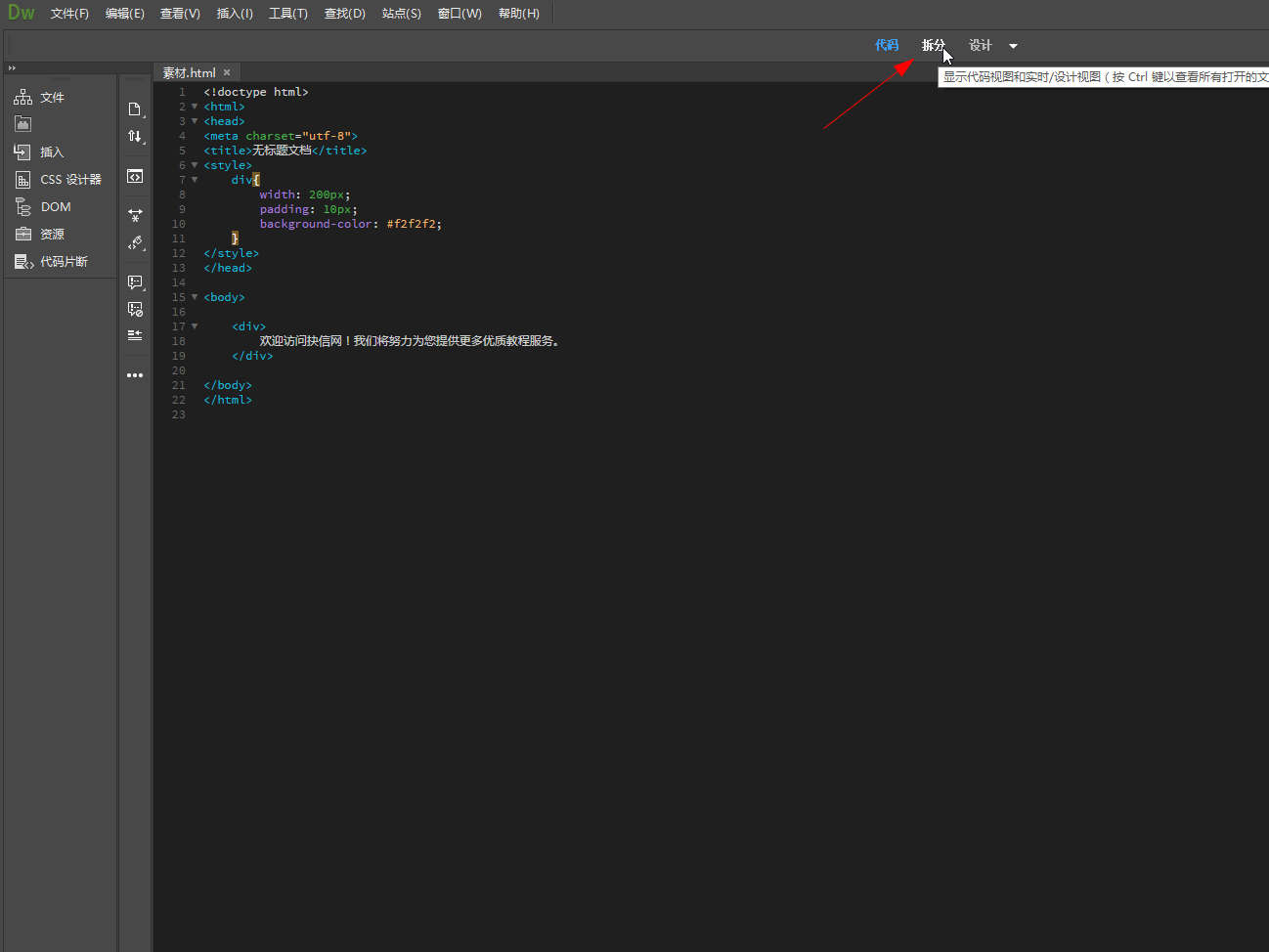
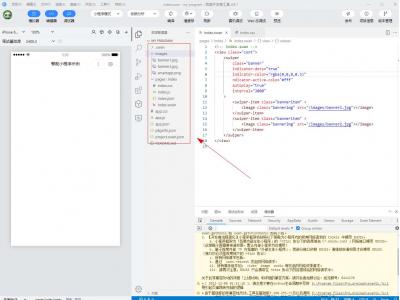
4.在编辑器顶部点击【拆分】。
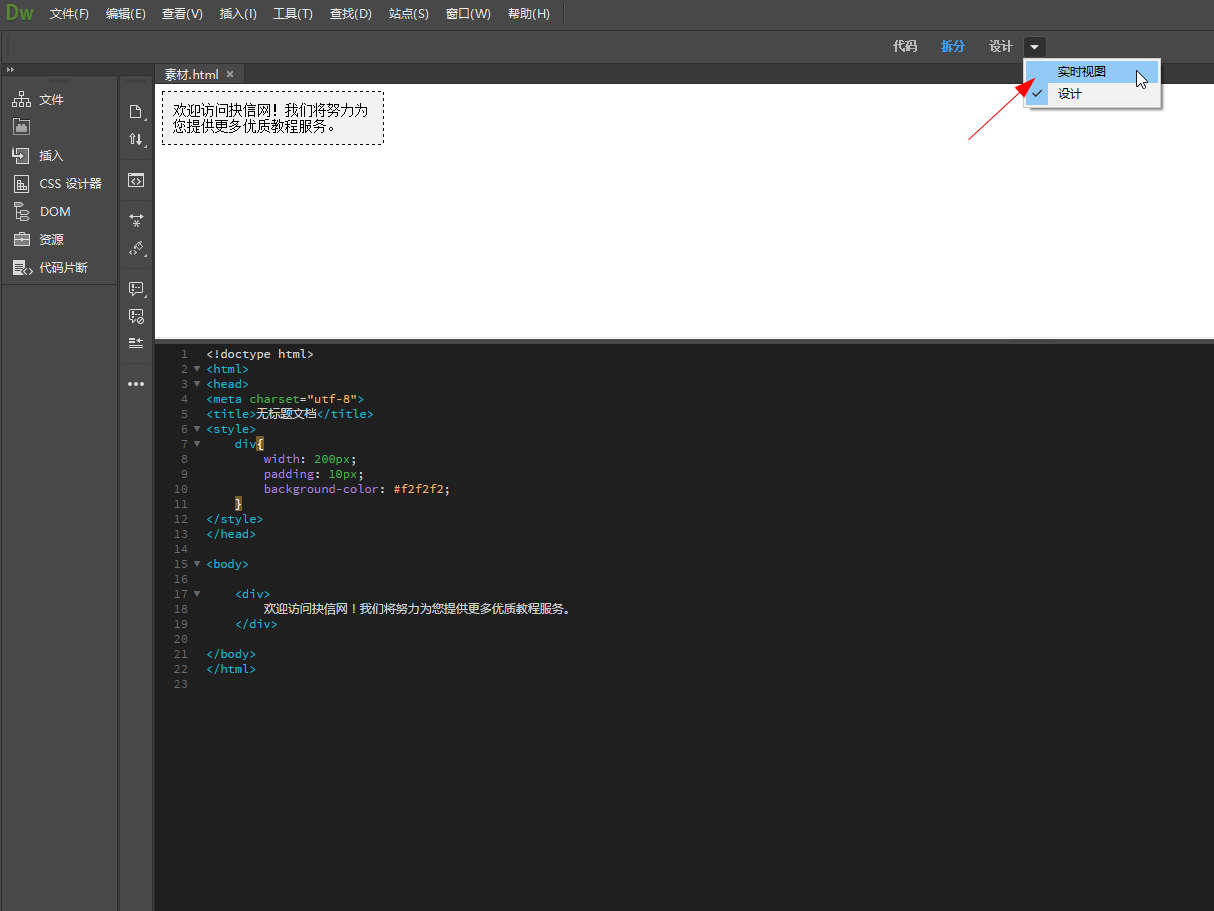
5.在【拆分】按钮右侧点击下拉箭头,选择【实时视图】模式。
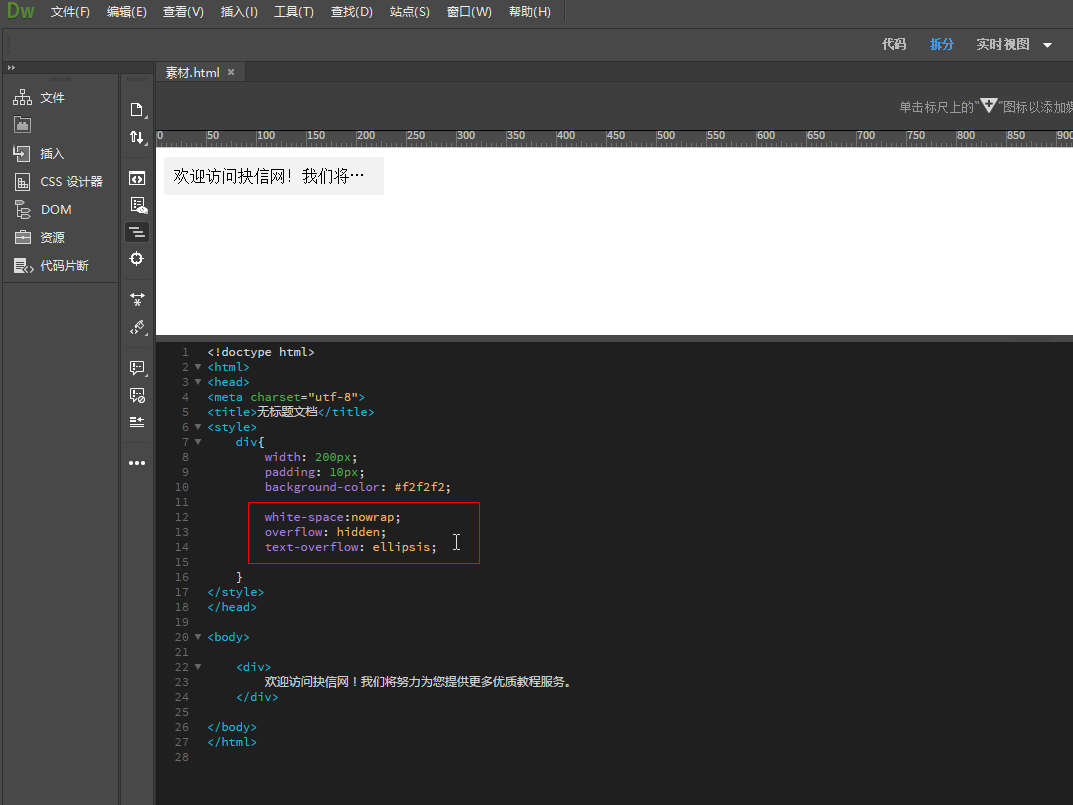
6.在div样式里插入css代码。
系统:win10
版本:Dreamweaver CC 18.0





white-space:nowrap;
overflow: hidden;
text-overflow: ellipsis;

其他 发布于 2023-12-12 11:45:32 浏览 481

其他 发布于 2023-12-12 11:42:52 浏览 409

其他 发布于 2023-12-12 11:42:10 浏览 420

其他 发布于 2023-12-12 11:39:09 浏览 2452

PHP基础 发布于 2022-12-25 12:27:35 浏览 411

JS基础 发布于 2022-12-18 16:04:36 浏览 617

CSS基础 发布于 2022-12-18 15:59:29 浏览 844

PHP基础 发布于 2022-12-16 23:52:41 浏览 453

PHP基础 发布于 2022-12-16 22:02:53 浏览 500