发布于 2022-12-18 15:59:29 浏览 1289

div设置渐变透明背景色,可以使用linear-gradient()方法实现,以下介绍具体实现过程。
型号:台式机
系统:win10
版本:css3
语法:
background-image: linear-gradient(direction, color1,color2,...,transparent);
参数:
direction:渐变方向,可以是to right、to left标识,也可以是角度值180deg。
color1-n:颜色值,可以是#ff0000,也可以是red颜色标识。
transparent:渐变透明。
案例:
<div></div>
<style>
div{ width:100px; height: 100px; background-image:linear-gradient(to right,#ff0000,transparent); }
</style>


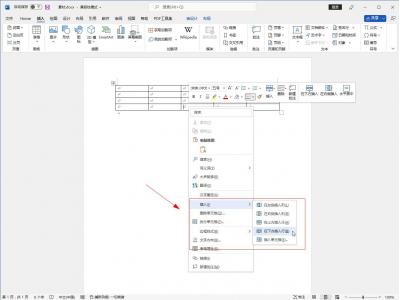
WORD基础 发布于 2024-02-04 22:09:15 浏览 706

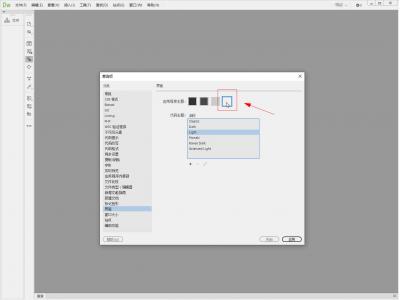
DW基础 发布于 2024-02-03 22:50:14 浏览 880

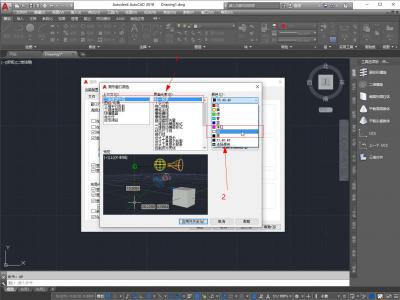
CAD基础 发布于 2022-12-18 15:15:57 浏览 1137

EXCEL基础 发布于 2022-12-18 14:46:23 浏览 857

WORD基础 发布于 2022-12-18 13:57:02 浏览 896

PHP基础 发布于 2022-12-17 00:03:39 浏览 697

PHP基础 发布于 2022-12-16 22:02:53 浏览 712

PPT基础 发布于 2022-12-12 17:11:49 浏览 883