发布于 2023-12-12 11:45:32 浏览 479
型号:台式机
系统:win10
版本:百度开发者工具 4.8.2


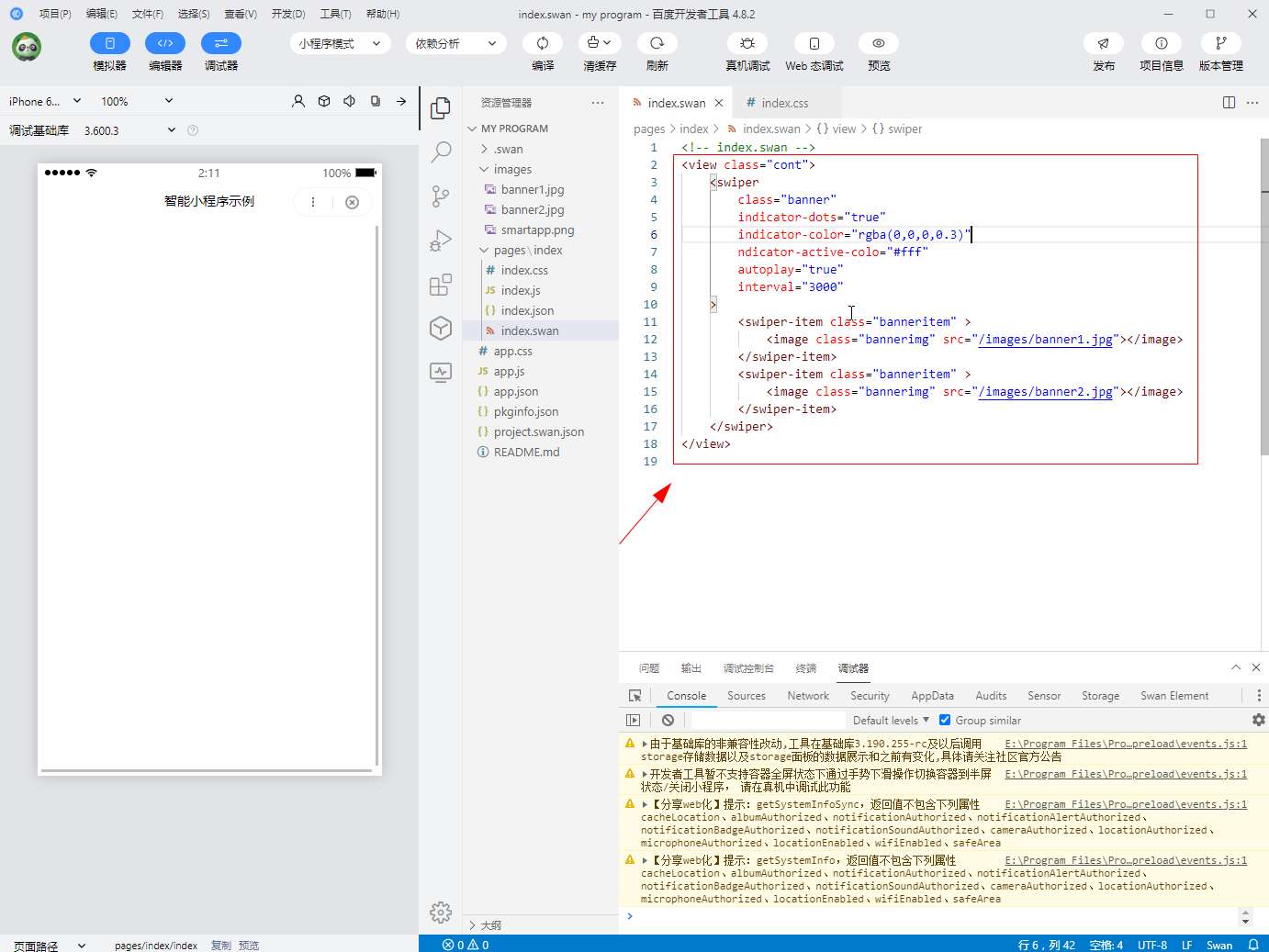
<!--index.swan文件-->
<view class="cont">
<swiper
class="banner"
indicator-dots="true"
indicator-color="rgba(0,0,0,0.3)"
ndicator-active-colo="#fff"
autoplay="true"
interval="3000"
>
<swiper-item class="banneritem" >
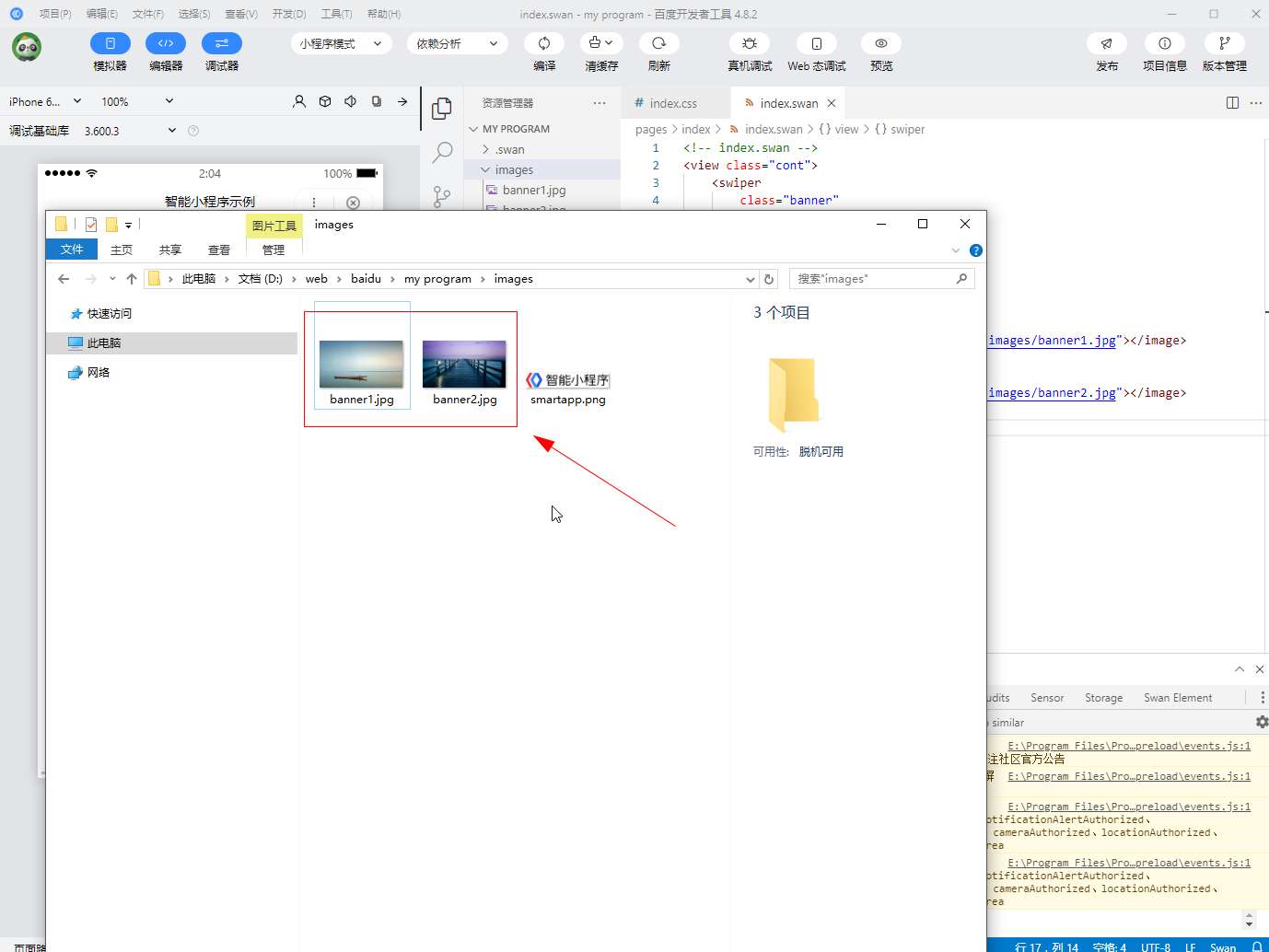
<image class="bannerimg" src="/images/banner1.jpg"></image>
</swiper-item>
<swiper-item class="banneritem" >
<image class="bannerimg" src="/images/banner2.jpg"></image>
</swiper-item>
</swiper>
</view>
1.view标签:视图组件,相当于html中的div容器。
2.swiper标签:百度小程序自带的轮显图组件。
3.swiper-item标签:组件内部的子项,用来存放图片或文字。
4.image标签:图片组件,类似html中的img标签。image 组件默认宽度 300px 、高度 225px,在使用的过程中需要对宽高重新设置。
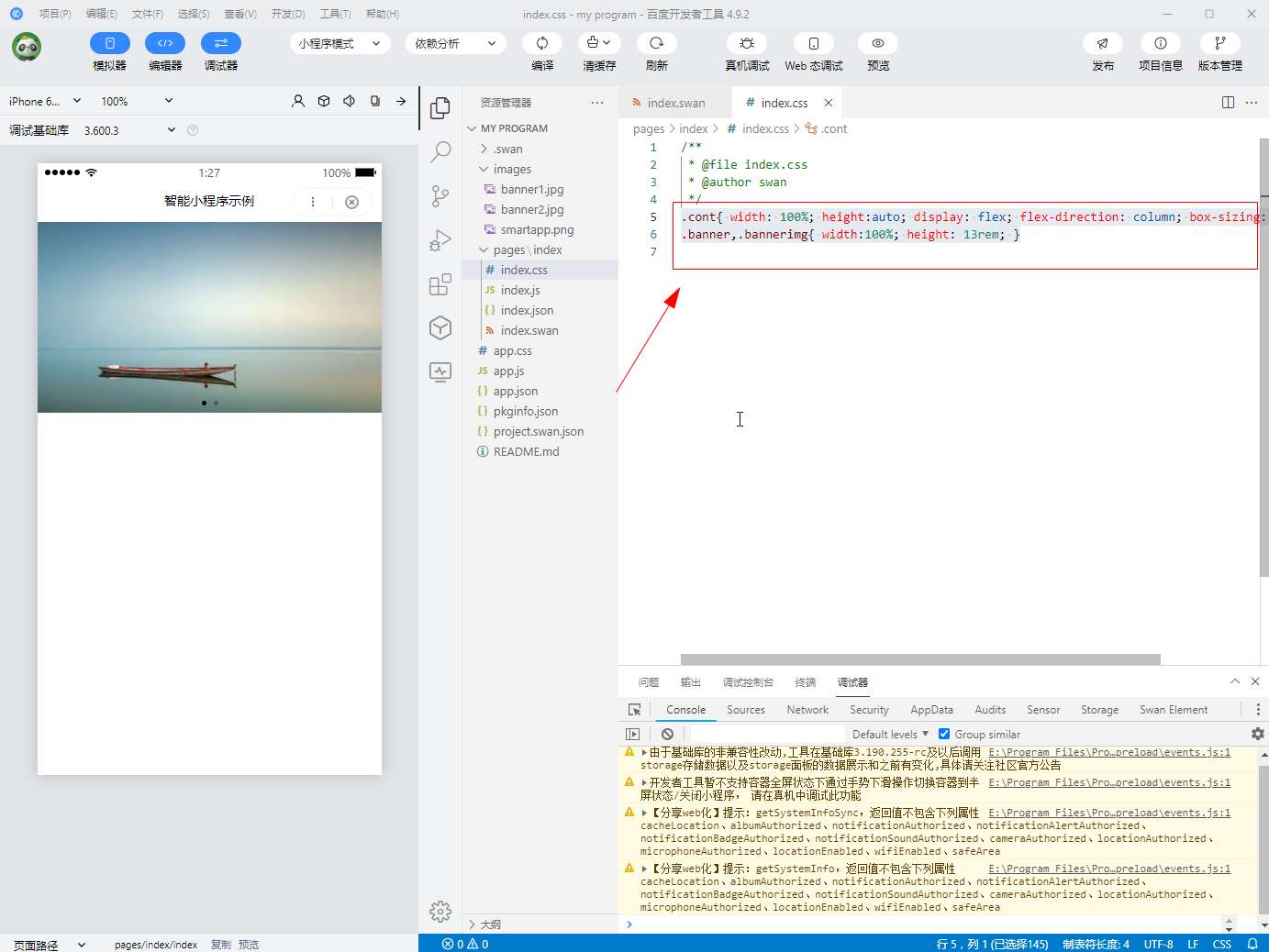
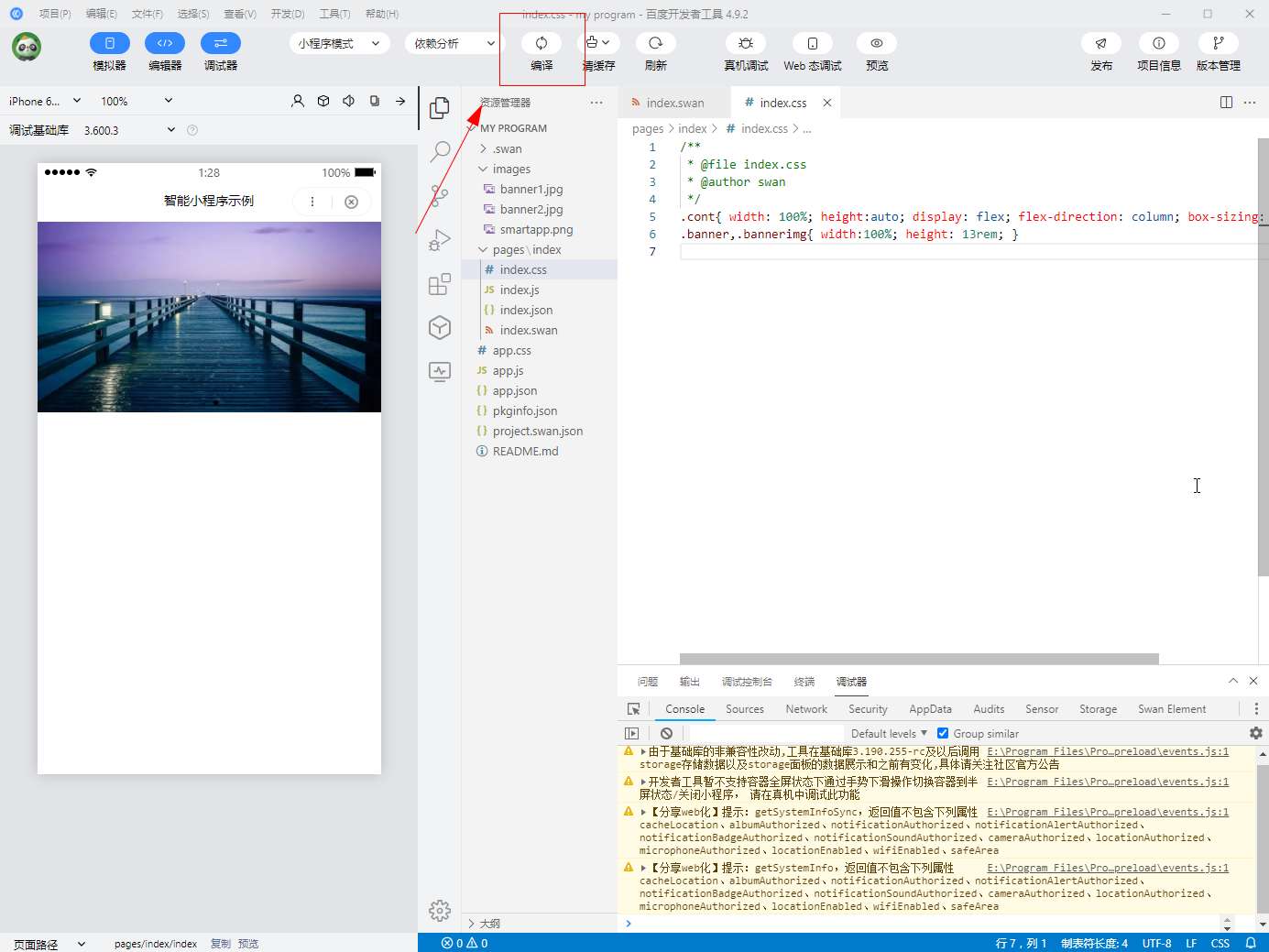
<!--index.css文件-->
.cont{ width: 100%; height:auto; display: flex; flex-direction: column; box-sizing: border-box;}
.banner,.bannerimg{ width:100%; height: 13rem; }

1、教你如何快速搭建百度智能小程序(一):准备工作
2、教你如何快速搭建百度智能小程序(二):新建项目
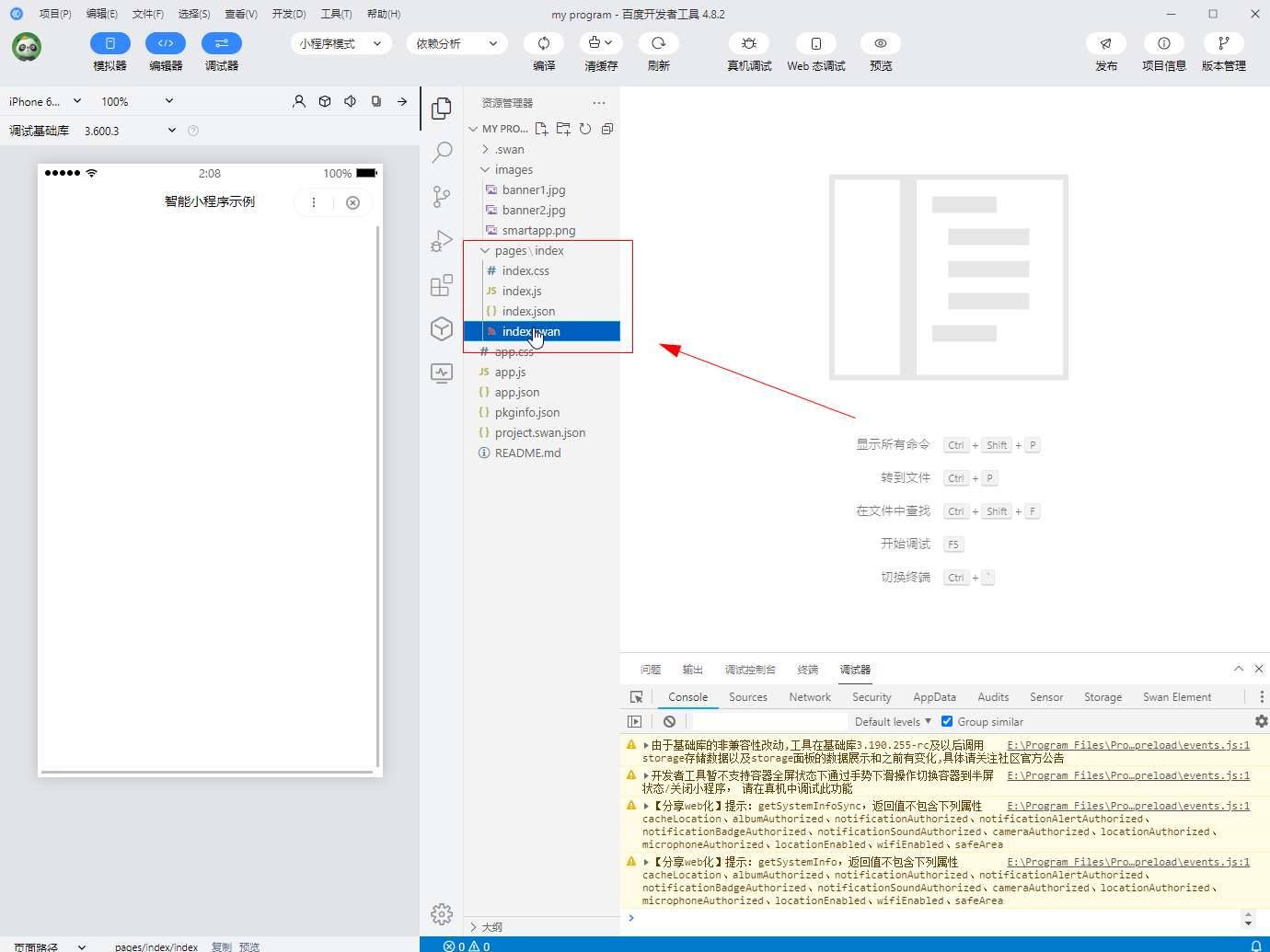
3、教你如何快速搭建百度智能小程序(三):了解文件结构

其他 发布于 2023-12-12 11:42:52 浏览 409

其他 发布于 2023-12-12 11:42:10 浏览 420

其他 发布于 2023-12-12 11:39:09 浏览 2452

EXCEL基础 发布于 2023-12-10 16:32:23 浏览 243

WORD基础 发布于 2023-12-10 16:30:41 浏览 227

WPS基础 发布于 2023-12-10 16:27:17 浏览 378

WPS基础 发布于 2023-12-10 16:26:00 浏览 316

其他 发布于 2023-11-28 00:39:18 浏览 298

JS基础 发布于 2023-11-28 00:31:36 浏览 553