发布于 2023-11-16 00:36:00 浏览 397

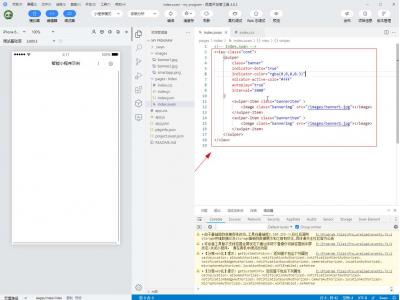
<rich-text nodes="<div class='custom-style'>这是一个带样式的文本</div>"></rich-text>
css
.custom-style {
color: red;
font-size: 16px;
/* 其他样式属性... */
}
3、
在上述示例中,我们给 rich-text 组件传入一个包含自定义样式的节点字符串,并通过 .custom-style 类名定义了具体的样式属性。这样,rich-text 组件就会根据节点信息渲染出带有自定义样式的文本。
4、
需要注意的是,由于 rich-text 组件的样式支持有限,一些高级样式如伪元素选择器、继承等在其中可能不起作用。同时,也建议在设置样式时遵循微信小程序的样式规范和限制。
上一篇:微信小程序配置了tabbar链接后,其他导航如何跳转到这个页面地址
下一篇:wordpress-4.9.23支持php7吗

其他 发布于 2023-12-12 11:45:32 浏览 451

其他 发布于 2023-12-12 11:42:52 浏览 391

其他 发布于 2023-12-12 11:42:10 浏览 408

其他 发布于 2023-12-12 11:39:09 浏览 2422

其他 发布于 2023-11-14 18:07:53 浏览 230

其他 发布于 2023-11-04 17:51:00 浏览 254

其他 发布于 2023-11-01 17:27:06 浏览 227