发布于 2023-09-25 02:33:32 浏览 403

<style>
div {
width: 200px;
height: 200px;
background-color: #f1f1f1;
box-shadow: 2px 2px 4px rgba(0, 0, 0, 0.3);
}
</style>

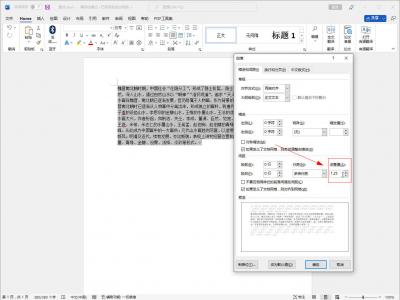
WORD基础 发布于 2024-02-03 23:01:31 浏览 238

JS基础 发布于 2023-09-24 21:58:00 浏览 255

JS基础 发布于 2023-09-24 21:48:42 浏览 286

JS基础 发布于 2023-09-21 11:22:55 浏览 249

CSS基础 发布于 2023-09-19 22:25:58 浏览 445

PS基础 发布于 2023-08-25 19:01:20 浏览 894

JS基础 发布于 2023-06-19 15:43:22 浏览 337

EXCEL基础 发布于 2023-05-21 13:17:02 浏览 395